Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Saviez-vous que plus de 20 millions de français possèdent une tablette tactile ?
Sur 65 millions d’habitants, cela fait presque un tiers de la population. Ce n’est tout de même pas rien !
Et n’oublions pas que 39% des français possèdent un smartphone. Le pourcentage monte même à 75% pour les 18-24 ans.
Autant vous dire que si vous voulez toucher ces personnes, votre site doit absolument être équipé d’un thème WordPress responsive.
Là vous êtes probablement en train de vous dire : “Oh, pas si vite ! Arrête de jargonner Alex. C’est quoi le responsive ?“.
Justement, parlons-en.
Sommaire
Qu’est-ce qu’un thème WordPress responsive ?
Devant la prolifération des tablettes, smartphones, netbooks, etc. les webdesigners font face à un véritable casse-tête :
Comment bien afficher mon site sur tous ces supports ?
Effectivement, de plus en plus d’appareils sont proposés à la vente et chacun possède une taille d’écran et une résolution qui leur est propre.
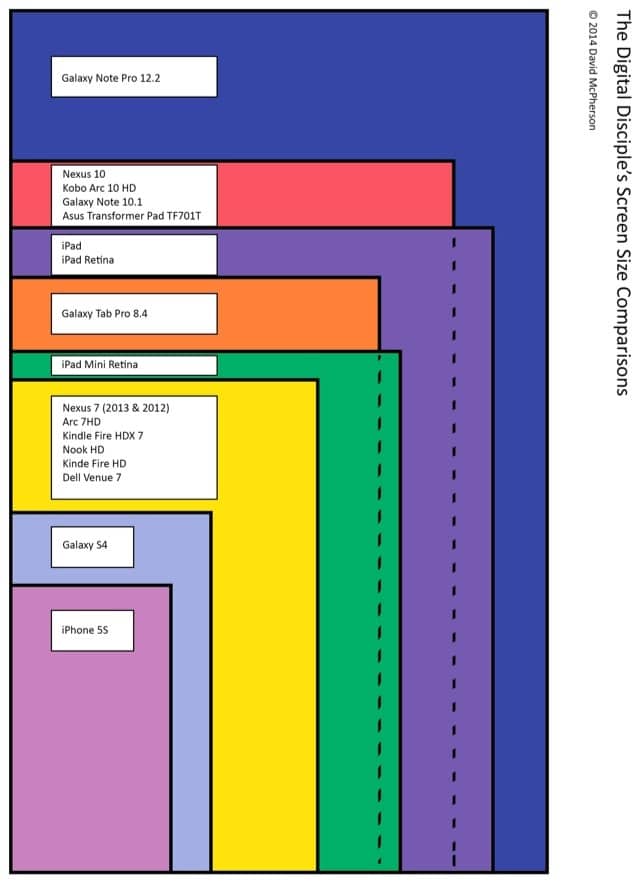
À titre d’exemple, le site Digital Disciple a fait une comparaison des différentes tailles d’écrans pour quelques smartphones et tablettes :

Bien sûr, le nombre de tailles est doublé lorsque l’on passe ces appareils en mode paysage… Sans oublier les ordinateurs portables et de bureaux qui possèdent aussi différentes tailles d’écrans et résolutions.
Votre site web doit s’afficher correctement sur la plupart de ces écrans sinon vous perdrez des lecteurs, des clients et des opportunités.
C’est ici que le responsive entre en action.
En effet, un thème WordPress responsive et plus globalement, un site responsive (25% des sites dans le monde utilisent WordPress) est armé pour affronter tous ces appareils.
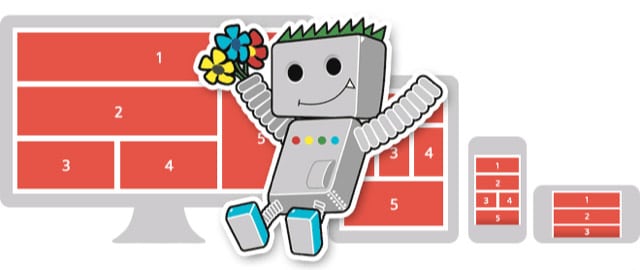
Concrètement, les contenus d’un site responsive sauront se réorganiser en fonction de l’espace disponible.
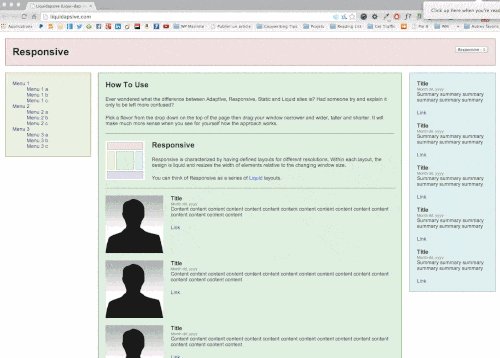
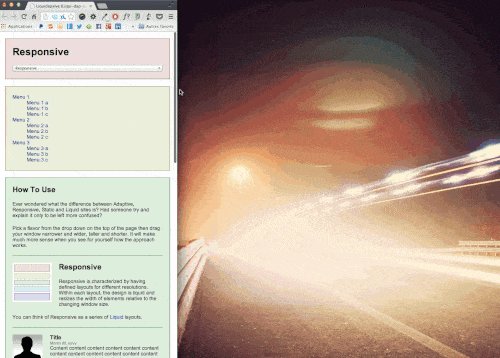
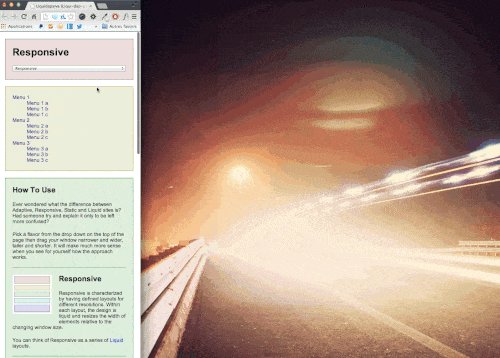
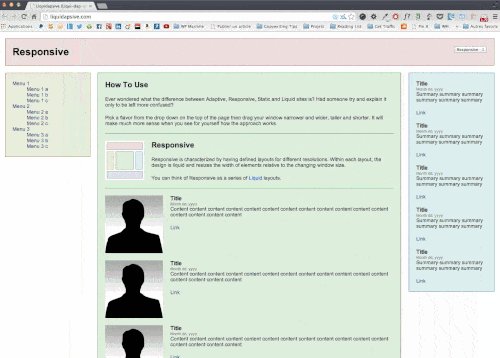
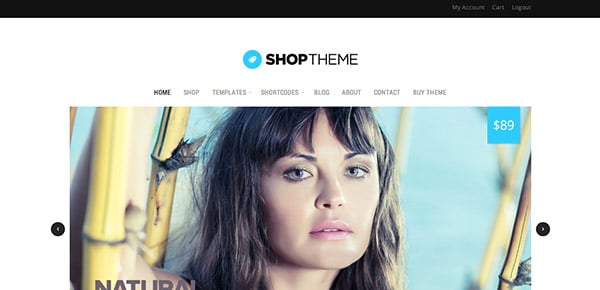
Voyez plutôt :

Comme vous pouvez le voir, les différentes parties du site changent d’emplacement et d’apparence suivant la taille de la fenêtre du navigateur.
Vous pouvez aussi tester sur cet article en redimensionnant la fenêtre de votre navigateur 🙂
Pour que votre site WordPress soit responsive, vous allez devoir utiliser un thème (je vous le donne en mille…) responsive.
Ce thème devra donc être capable de réorganiser ses contenus afin qu’ils s’affichent le mieux possible sur tous les types d’appareils.
En tout cas, je tiens à vous rassurer. Le responsive n’est plus une fonctionnalité optionnelle au sein des thèmes WordPress. C’est devenu une norme.
Tout bon thème WordPress qui se respecte se doit d’être responsive.
Là où le bât blesse, c’est que certains thèmes WordPress sont plus responsives que d’autres… Cela signifie que des thèmes peuvent être optimisés pour beaucoup d’appareils alors que d’autres assurent un service minimum.
Il faut donc bien mener l’enquête avant de se décider d’en acheter un.
Maintenant que vous savez ce qu’est un thème responsive, la question qui parait légitime de se poser est :
Pourquoi utiliser un thème WordPress responsive ?
Nous en avons vaguement parlé en introduction, un thème responsive sert à adapter son contenu à un maximum d’appareils. Mais ce n’est pas la seule raison.
En voici 3 autres. La première raison est que…
Vous n’aurez qu’un seul site à gérer
Pour faire les yeux doux aux visiteurs provenant de tous types d’appareils sans thème responsive, vous n’avez pas beaucoup de choix.
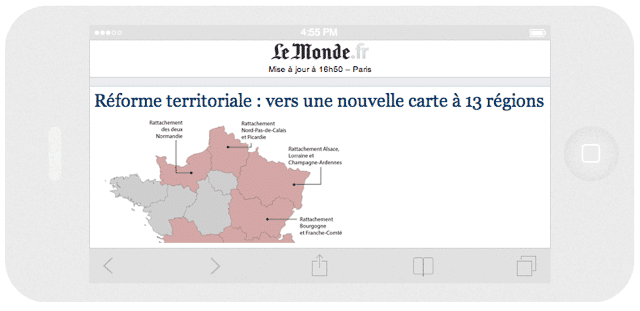
Le premier est de créer un site dédié à tous les appareils mobiles. C’est notamment le cas du journal Le Monde :

L’inconvénient de cette solution est que vous allez devoir gérer un nouveau site. Cela va donc vous demander pas mal de travail afin de bien garder les sites synchronisés, faire des redirections pour basculer du site mobile au site classique, etc.
Une autre solution est d’utiliser un plugin WordPress afin d’avoir une version mobile de votre site.
Pour cela, il existe des plugins gratuits comme WP Touch qui font un excellent travail. Toutefois, l’inconvénient majeur de ce genre de solution est que le style de votre site mobile sera différent de votre site principal.
Même si les auteurs du plugin ont fait beaucoup d’efforts concernant la personnalisation, une version mobile réalisée avec un tel plugin ne pourra pas rivaliser avec un thème responsive (même s’il dispose du minimum syndical).
Google recommande le responsive
Depuis le La compatibilité mobile est désormais un facteur utilisé par Google pour classer ses résultats de recherche (sur mobile).
Si vous ne voulez pas perdre le trafic que Google vous envoie en provenance des appareils mobiles, il faut vous équiper au plus vite). Vous pouvez tester si votre site est bien responsive ici.
Vous ne le savez peut-être pas mais Google représente plus de 93% des parts de marché des moteurs de recherche en France.
Il ne faut donc pas blaguer et suivre les recommandations de Google si vous voulez vous placer dans les premiers résultats de recherche pour les mots-clés que vous visez.

Dans ce cas précis, Google conseille d’opter pour un site responsive plutôt que pour une version mobile.
En faisant ce choix, vous conserverez des urls uniques pour votre site et vos contenus.
Cela signifie que vous n’aurez pas mobile.votresite.com/mon-super-article et votresite.com/mon-super-article qui essayeront individuellement de se hisser dans les résultats de recherche.
Il sera donc plus simple de référencer un site responsive.
On retrouve cela au niveau du partage sur les réseaux sociaux. Vos compteurs monteront plus rapidement si vous n’avez qu’un seul type d’url à partager.
Sachant que Google prend en compte le nombre de partage sur les réseaux sociaux dans son algorithme, il n’est pas négligeable de n’avoir qu’une seule adresse quelque soit le support.
Conserver une expérience utilisateur homogène
Dernier point et non des moindres, l’expérience utilisateur.
Comme nous l’expliquait déjà Camille Jourdain en 2009 (déjà !) l’expérience utilisateur correspond à “l’émotion ressentie par un utilisateur lorsqu’il utilise un service (Web ou humain) dans l’atteinte d’un objectif”.
Cela repose sur 4 principes :
- L’utilité
- Le confort d’utilisation
- La confiance
- La qualité de service
Je vous recommande chaudement de lire l’article de Camille en entier pour bien cerner ce qu’est l’expérience utilisateur.
Pour revenir au choix d’un thème WordPress responsive, on peut dire que son utilisation permet de conserver une image homogène de votre site et plus largement de votre marque.
Les visiteurs vous accorderont une plus grande confiance et seront plus à même de revenir voire d’aller plus loin avec vous (en tout bien tout honneur, cela va de soi :)).
Cela peut aller de laisser un simple commentaire, en allant jusqu’à acheter un de vos produits ou services en passant par une inscription à votre newsletter.
Alors, êtes-vous convaincu ?
Pour vous donner une idée de ce que cela peut donner “grandeur nature”, voici…
8 Thèmes WordPress responsive
Comme vous pourrez le constater, les thèmes listés ci-dessous sont tous responsives. Ils présentent donc les avantages cités auparavant.
Cette sélection est assez variée, vous y trouverez des thèmes optimisés pour le ecommerce, pour des magazine en ligne ou encore des portfolios.
En tout cas, vous pourrez créer des sites vitrines ou des blogs avec chacun d’entre eux. Regardez ce qu’ils permettent de faire et listez bien les fonctionnalités dont vous avez besoin afin de faire le bon choix.
Il va de soi que ces thèmes ne sont pas les seuls à être responsives. Je les ai sélectionnés car ils permettent de se faire une idée des agencements possibles pour différents types de projets.
Je vous invite aussi à découvrir notre sélection de thèmes WordPress gratuits et responsive.
Note : Sachez que certain des liens présentant ces thèmes sont des liens affiliés, cela signifie que WPMarmite gagnera une petite commission si vous décidez d’utiliser un de ces thèmes. Cela permet de récompenser le travail de recherche et de rédaction mis en oeuvre pour cet article.
Flatsome
Flatsome est un thème WordPress conçu à la base pour les ecommerçants. Cela dit, l’auteur du thème a inclus plusieurs agencements pour le blog et le portfolio. Au niveau des shortcodes, la palette est assez large, il y a de quoi faire pas mal de choses.

Port
Port est un thème polyvalent créé par la boutique ThemeTrust. Son design minimaliste vous permettra de l’adapter à un bon nombre de projet comme par exemple des sites vitrines (la page d’accueil sera idéale pour présenter votre activité).

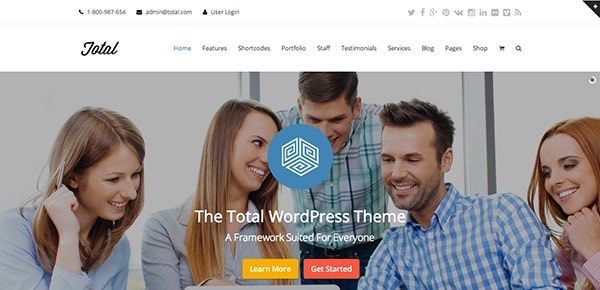
Total
Total est un thème WordPress créé par AJ Clarke, l’auteur du blog WP Explorer. Il embarque vraiment beaucoup de fonctionnalités qu’on s’y perdrait presque. Petite confidence, vous entendrez parler de Total dans un futur article 😉

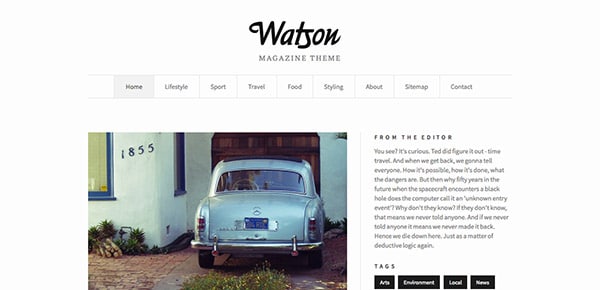
Watson
Watson est un thème WordPress magazine / blog au design minimaliste. Il provient de la boutique The Theme Foundry. Pour l’avoir utilisé pour une cliente, je le recommande vivement. Comme le disait Léonard de Vinci : “La simplicité est la sophistication ultime”.

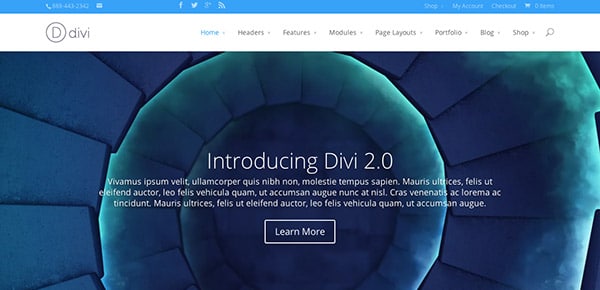
Divi
Divi est le thème star d’Elegant Themes. Il peut littéralement se métamorphoser pour correspondre à plusieurs dizaines de projets. Je ne l’ai pas encore testé mais cela ne saurait tarder. En tout cas j’en ai entendu beaucoup de bien.

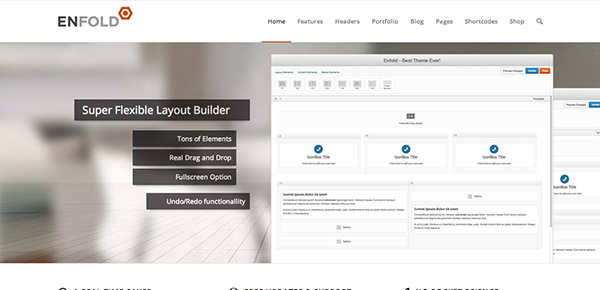
Enfold
On peut dire que le thème Enfold vient concurrencer les thèmes Divi et Total dans le domaine des thèmes bourrés de fonctionnalités. Avec plus de 30000 ventes sur Themeforest, il semble bien remplir sa mission.

Fullpane
Fullpane est ce que l’on appelle un thème WordPress One page, c’est à dire qu’il permet de réaliser des pages d’accueil très longues dotées de sections. Il est tout de même possible d’avoir des pages séparées comme par exemple la page blog.

Shop
Shop est le dernier thème de cette sélection consacrée au responsive. Comme son nom l’indique, il est plus orienté boutique en ligne. D’ailleurs, plusieurs agencements sont proposés afin d’en tirer le meilleur parti.

Voilà pour ce bref aperçu de ce qu’il est possible de trouver comme thèmes WordPress responsive. Comme je vous l’ai dit précédemment, aujourd’hui les thèmes proposés par les différentes boutiques se doivent d’être responsive.
Toutefois, cela ne vous empêche pas de tester la “responsivité” des thèmes qui vous font de l’oeil. Cela vous évitera d’avoir de mauvaises surprises.
Pour cela je vous propose…
5 Outils pour tester un thème WordPress responsive
Si vous prévoyez qu’une bonne partie de vos visiteurs viendront d’appareils mobiles, vous avez besoin de vérifier que les thèmes que vous avez sélectionnés s’affichent correctement sur un maximum de supports.
Pour cela, voici 5 ressources pour voir comment des thèmes WordPress se comportent. Cette liste a été élaborée en collaboration avec le groupe WordPress Academy sur Facebook. Merci aux deux JB pour leurs conseils 🙂
Notez qu’il est préférable de leur donner l’adresse réelle du site de démonstration plutôt que celle avec la barre Themeforest, Elegant Themes ou autre.
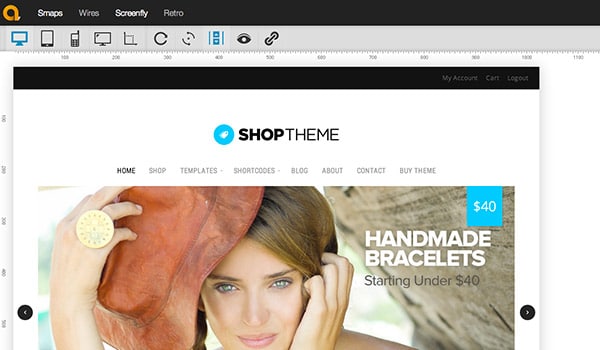
Screenfly
Responsinator
isResponsive
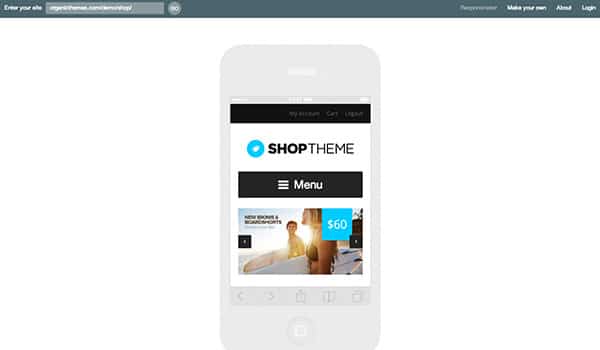
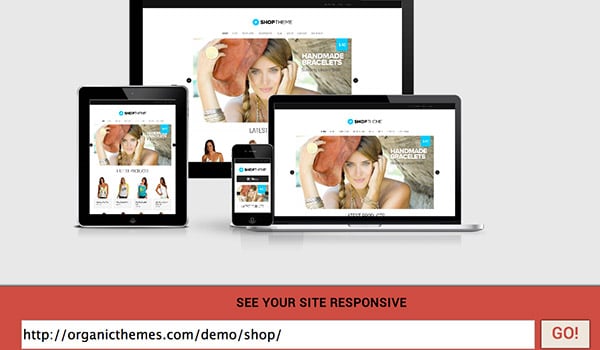
Am I Responsive
Note : Vous pouvez déplacez les appareils par simple glissé déposé. C’est top pour partager une capture d’écran.
Bonus : votre navigateur
Et oui, votre navigateur peut vous aider à voir comment se comportent des thèmes WordPress sur toute une panoplie d’appareils.
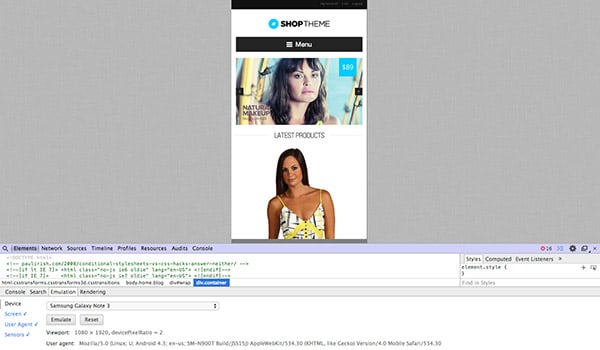
Si vous êtes sous Chrome procédez de la manière suivante :
- Ouvrez l’inspecteur de code en cliquant droit sur une page web puis sur Procéder à l’inspection de l’élément.
- Pressez ensuite la touche Echap pour faire apparaitre une ligne en bas de l’inspecteur de code.
- Cliquez sur Emulation et faites remonter la barre pour afficher les options.
- Choisissez votre appareil, cliquez sur Emulate et rechargez la page.
Vous aurez quelque chose qui ressemblera à ça :

Si vous êtes sur Firefox, Internet Explorer ou un autre navigateur, jetez un oeil à l’article d’Alsacréation dédié aux tests de sites responsives.
Conclusion
Même si la majorité des thèmes sont responsives, certains sont moins optimisés que d’autres. Il est donc recommandé de voir comment ils se comportent sur un maximum de supports.
Ce travail peut s’avérer fastidieux mais le choix d’un thème n’est pas quelque chose à la légère car on n’en change pas tous les 15 jours…
Alors, est-ce que le design de votre site est responsive ? Si ce n’est pas le cas, quand comptez-vous sauter le pas ?
Sources statistiques: Tablette-Tactile.net – ZDNet.fr
Images : Google Bot

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?

















Très bonne sélection…même si le thème WP-Responsive de Solostream mérite sans doute de figurer dans cette liste.
http://www.solostream.com/blog/news/wp-responsive-rremium-wordpress-theme/
Cordialement.
Merci pour ce 11ème thème responsive Amalik, comme je l’ai dit en fin d’article, il existe beaucoup d’autres thèmes responsives.
Momento permet vraiment de faire un blog photo très professionnel, je le conseille.
Beveled est le meilleur pour mes besoins , merci pour l’article il m’a aider bcp merciiiiiiii encore
Bonjour, je ne connaissais pas le terme. :p Je pensais qu’on appelait ces thèmes des thèmes “fluides”. Merci pour ce partage en tous cas !
Ca faisait un petit moment que je n’étais pas passé sur ton blog et bien laisse moi te féliciter pour la qualité de tes contributions.
Tu es mon blog de référence en ce qui concerne les thèmes WP.
bonjour, j’attire votre attention sur le fait que le theme taflesia est un theme en css/html absolument incompatible avec wordpress… sinon joli travail et bonne année
Bonjour Ludovic,
Effectivement, j’ai fait une erreur que je me suis empressé de corriger avec le theme Theme 3.
Merci pour l’info et bonne année 2012
Alex
Merci pour cette très belle sélection de thèmes responsives. Concernant le thème PURE : est-il possible de modifier la couleur de fond des widgets, pieds de pages et des boutons, actuellement noire ?(je n’ai pas de certitude sur ce point après avoir vu la démo)
Merci à vous
Cordialement
Laurence
voilà, j’avais besoin d’un site qui réunissait le meilleur des thèmes wordpress et je l’ai trouvé! Merci pour les articles très complets et qui m’ont permis de trouver rapidement les thèmes appropriés. Bon vent!
y-a-t-il un classement de thèmes responsive gratuit ?
merci
Bonjour,
Pas encore mais je note cette idée 🙂
Au plaisir
Alex
Bonjour, (pardon j’ai oublié de le dire)
il y a Response,Basic,Yoko,Ari,itheme,
skeleton,respo,orion c’est des thèmes que j’ai vu à droite et à gauche et j’en ai oublié.
c’est un plugin “Cochez cette case pour confirmer que vous n’êtes PAS un spammeur” si oui,c’est mieux que le plugin Captcha qui propose de donner le résultat d’un calcul ?
Merci
Eh bien je decouvre ce terme “responsive ” grace à vous et je me dis qu’il serait temps que je change mon theme gratuit (http://wordpress-spirit.com/themes/theme-widemag-pour-wordpress-3/) dont l’auteur n’a pas fait de mise a jour …
Je vais explorer votre liste en esperant trouvé un theme qui plaira
Merci à vous
j’ai pris Tisa hier pour mon blog, il est génial et paramétrable à souhait, je ne sais même plus où donner de la tête tellement on peut faire de changement, j’adore !!
J’utilise Agility de chez Seven Spark sur mon blog perso, un responsive theme très agréable également.
Merci pour cette présentation de thèmes, dommages cependant qu’il n’y a pas beaucoup de responsive Gratuit
Bonjour,
je ne sais pas de quand date l’article, mais le lien vers le thème “easy” est mort.
Merci pour l’info, je viens de mettre l’article à jour.
Bonjour Alex,
Tout d’abord, un grand bravo pour ce magnifique blog hyper passionnant et très bien construit !!
Question :
– Le thème Premium”Natural Theme” c/o Organicthemes est-il “responsive” et existe-t-il une traduction en français disponible ?
Mille mercis pour la réponse.
Cordialement 😉
Bonjour Gilbert,
Malheureusement, Natural n’est pas responsive :/
Concernant la traduction, je ne crois pas qu’elle existe.
Bonne continuation
Alex
Bonjour,
Les thèmes sont très bien analysés et vous avez du goût.
J’ai une question, Alex, tous les thèmes sont compatibles avec le français et l’espagnol?
Parfois il n’est pas possible de changer les codages des formulaires et ils arrivent avec des caractères de remplacement pour les accents et les lettres typiques de ces deux langues.
Bonjour,
Merci pour votre commentaire. Pour traduire votre thème, je vous recommande cet article : wp-themes-pro.com/traduction-theme-wordpress
Bonne continuation
Alex
Bonjour,Bonjour,
J’ai parcouru vos thèmes, celui qui me parle le plus est Evolution. Alors j’ai quelques questions:
Je suis un tout débutant dans le domaine des sites, je souhaite faire un site simple, à la mode pour du coaching dans 3 domaines différents ( sport, formation professionnelle, qualité-audit en entreprise).
J’aimerais proposer différents cours, services avec tarif et inscriptions. Si possible en 2 langues (français, allemand). Est-ce que je peux le faire avec Evolution ou autre? Votre documentation est-elle en français? Je suis indépendant, est-ce une licence unique? Que coûte les conseils? Je veux le faire sur WordPress 3.8.
Merci pour vos renseignements
A. Devaud
Bonjour Arnaud,
Le thème Evolution n’est pas mon propre thème, il a été créé par Elegant Themes. La documentation est en anglais (ainsi que le thème).
Pour le multilangue il faut passer par un plugin comme WPML.
Concernant votre choix, je ne peux pas trop vous dire. Il faudrait étudier le projet, malheureusement je ne suis pas disponible pour le moment.
Bonne continuation
Alex
Salut Alex,
Merci pour ces super articles, il y’a un mois, je ne connaissais rien à WordPress et j’ai beaucoup appris grâce à tes articles. J’aimerai recommander un thème prenium, responsive, que j’ai acheté à la suite de tout les conseils que tu prodigue sur ce site, c’est le thème Dante, de chez Swift Ideas ! Une usine à gaz, mais vraiment simple à utiliser, vraiment très puissant et très beau ! Puis leur support est plutôt performant.
Continue avec ces supers conseils ! ;-).
Anthony-
Je profite de cet article pour te remercier ! C’est grâce à toi que j’ai pris conscience de tous plein de termes qui me semblaient auparavant barbares ou bien de critères dont je n’avais même pas idée qu’ils existaient. Lorsque j’ai lancé mon site, j’ai lu en long en large et en travers tous tes conseils sur WP Marmite, et j’ai découvert l’importance du RESPONSIVE !!!!! Youpi Donc grâce à ça j’ai acheté un thème premium directement, trouvé grâce à une de tes selections (Fineliner) en faisant bien attention qu’il soit reponsive !
Je ne connaissais pas ces moyens pour tester la responsivité (houla, le mélange anglo-français pas très beau….) du thème !
Merci beaucoup Amélie 🙂
Bonne continuation avec ton site.
Alex
Bien cetarticle !
Alex, tu es trop modeste…
… ou alors ça cache une anguille sous roche 😉
Pourquoi ne cites-tu pas ton thème ‘Etendard’ parmi les 10 thèmes ‘responsive’ ?
Allez, avoues… 😉
Amicalement,
Micka
Bien cet article !
Alex, tu es trop modeste…
… ou alors ça cache une anguille sous roche 😉
Pourquoi ne cites-tu pas ton thème ‘Etendard’ parmi les 10 thèmes ‘responsive’ ?
Allez, avoues… 😉
Amicalement,
Micka
Bonjour Alex,
Merci bc pour cet article bien documenté. J’étais déjà sensibilisé à la question.
N’ai pu lire tous les commentaires. Il me semble qu’Etendard est responsive ; n’est-ce pas ?
A vous lire;
Bonne continuation
merci pour ce long et intéressant article; je viens de suite de le partager via twitter; je me suis aidée de votre site lors de l’ouverture de mon blog, et j’ai de suite choisi un site responsive, grâce à vous! alors encore merci pour ces nombreux conseils, toujours avisés!
fannyfans
Merci 🙂
Bonjour Alex,
Le thème Divi traduit en Français, c’est possible de le trouver sur ton site ?
Merci
Bonjour Florian,
Non, désolé :/
A bientôt
Alex
Hello Alex,
Je viens de voir que je peux télécharger le thème Divi car j’ai un abonnement à Elegant Themes. Si je traduis ou si je fais traduire les fichiers mo et po, serais-tu intéressé par la traduction ?
Merci
Avec plaisir 🙂
Ca sera l’occasion de faire un article sur leur thème avec un petit bonus !
Pardon Alex de te déranger encore, mais pour traduire le thème, je pensais utiliser Poedit et faire ça tout seul à la main. Existerait-il un outil collaboratif (en ligne) pour traduire le thème, ce qui me permettrait de le traduire à plusieurs mains ? Tu recommandes qq chose à part Poedit ? Merci 🙂
Bonjour Alex,
Damien Gilles et moi-même avons traduit le thème DIVI en Français et je peux t’envoyer les fichiers PO et MO
Comment te les faire passer ?
Contacte moi par mail si tu veux
A bientôt
Bonjour,
Merci pour cet article que j’ai beaucoup apprécié. Les informations sont vraiment très pertinentes et utiles pour le blogueur que je suis.
Pensez-vous qu’un thème responsive est indispensable pour tout type de projet ?
Cordialement.
Bonjour Freddy,
Merci beaucoup Freddy 🙂
Pour le responsive, je crois que c’est de plus en plus indispensable. Pensez-vous à un type de projet particulier ?
Tenez-moi au courant.
Alex
Voici les fichiers de traduction du thème DIVI en Français
A placer dans le sous-répertoire lang du thème
https://www.wetransfer.com/downloads/d19400ea28033ec855ee370634dc3fee20140828000314/75a1f9886c0a93cbc790d0d7efe7346620140828000314/5fddea
Merci pour cet article très détaillé.
Toutefois, en tant qu’ancien utilisateur du thème Total, je le déconseille aux débutants : les options sont innombrables, et malgré une démo impressionnante, il est difficile d’obtenir exactement le résultat cherché.
Cela dit, le développeur, AJ Clark, est sympathique et répond toujours rapidement aux questions sur ThemeForest (en anglais, malheureusement).
Bonjour Jean-Luc,
Total fait effectivement partie des thèmes bourrés de fonctionnalités. Dommage qu’il n’en existe pas une version light…
Au plaisir
Alex
Bonjour,
Et tout d’abord merci pour ce site instructif pour des débutantes sur WordPress comme moi. Je vais éditer un blog et dans les articles, je vais proposer au téléchargement un fichier PDF. Je voudrais un thème responsive si possible gratuit, lequel me conseillez-vous ?
Par avance; merci
Un article comme je les aime : clair, strict, documenté, riche de liens judicieux… tout Alex quoi !
merci pour ces sélections de thèmes qui permettent de gagner du temps et de choisir un thème approprié aux objectifs du site. Car sur Thèmeforest l’offre est tellement large qu’on s’y perd
Débutant dans le webmastering je trouve votre approche très pragmatique et pertinente.
merci beaucoup
Max
Merci Max 🙂
génial cet article ! les tests responsives sont GENIAUX !!
Par contre il manque sur le site la fonction “partager” l’article, envoyer l’article. à un tiers.
Merci 🙂
Les boutons de partage sont là sinon vous pouvez copier l’url de la page pour partager l’article.
Bonne continuation
Alex
Merci Alex pour cette article qui présente très bien les choses.
Par contre j’ai essayé tout les outils que tu donne pour voir si un thème est responsive mais je n’ai jamais eu le même visuel que sur mon smartphone.
Bonjour et merci pour cet article, j’ai une question un peu bête, je veux acheter le thème Flatsome, j’aimerai savoir s’il est bien traduit en français car sur leur site tout est en anglais.
Merci de votre réponse.
Bonjour,
Vous trouverez la traduction du thème Flatsome sur WPTrads
Bonjour,
Cet article est très intéressant ; merci beaucoup Alex ; je pense que deux ans plus tard, il n’a rien perdu de sa fraîcheur.
J’ai bien compris qu’un site responsive adapte son visuel à tous les écrans.
Mais comment se passe la navigation ? Se fait-elle au doigt sur les écrans tactiles ? Les liens cliquables le sont-ils aux doigts ?
Enfin, les pages contenant des formulaires et des boîtes de dialogues sont-elles actives ? je veux dire y-a-t-il un clavier virtuel pour saisir les données ?
Bonjour, concernant le tunnel de conversion, est-ce à nous de le choisir ? exemple : clique sur un menu; clique sur un sandwich; clique sur boisson; clique sur panier; achat ou ce nombre de page est géré par les différents thèmes
Ou pouvons nous trouver des thèmes rapidement ? selon leur couleur ? Parce que si je comprends bien, il faut du code pour modifier la couleur ou un thème spécial. Mais quand je recherche, je ne trouve pas beaucoup d’informations sur les thèmes en question.
Bonjour, certains thèmes proposent de modifier les couleurs directement depuis les réglages du thèmes d’autres non. Tu peux vérifier ça dans les descriptions du thème.
Bonjour,
Encore merci pour cet article très intéressent, cependant pourriez vous m’éclairer sur un petit problème que je rencontre avec ma page, si je réduit la taille de la fenêtres sur mon mac tout s’adapte bien mais si j’ouvre ma page sur mon iPhone l’en tête ce retrouver couper .
aurriez-vous une solution à me proposer ?
Bonjour, c’est probablement un probleme dans ton code CSS
Merci beaucoup pour cet article très complet sur le responsive ! En effet, c’est primordiale pour les entreprises aujourd’hui de proposer un site adapté au mobile